Trend Alert: Abstract Illustrations in Web Design

Web design has certainly come a long way from the original limitations of HTML and browsers. With comprehensive frameworks like HTML5, CSS3, ultra-fast navigation speeds, and modern browser capabilities, designers are offered a truly powerful canvas to render brand experiences online. Web design has gone from a purely technical practice to a holistic craft. With shrinking limitations and ever-expanding potential, we've built ourselves an incredibly flexible medium to share ideas with the world.
The Abstract Illustration Trend in Web Design
With simple shapes, eye-popping colors and flowing, airy lines, abstract illustration is one of the hottest trends in web design. Inspired by multiple art and design movements, this particular aesthetic direction can help capture ideas, express emotions, and invite site visitors to interact in engaging ways. Throughout this article, I'll share some of the movements that have inspired the trend, what it looks like in the real world, and how you can apply it to your own web design projects.

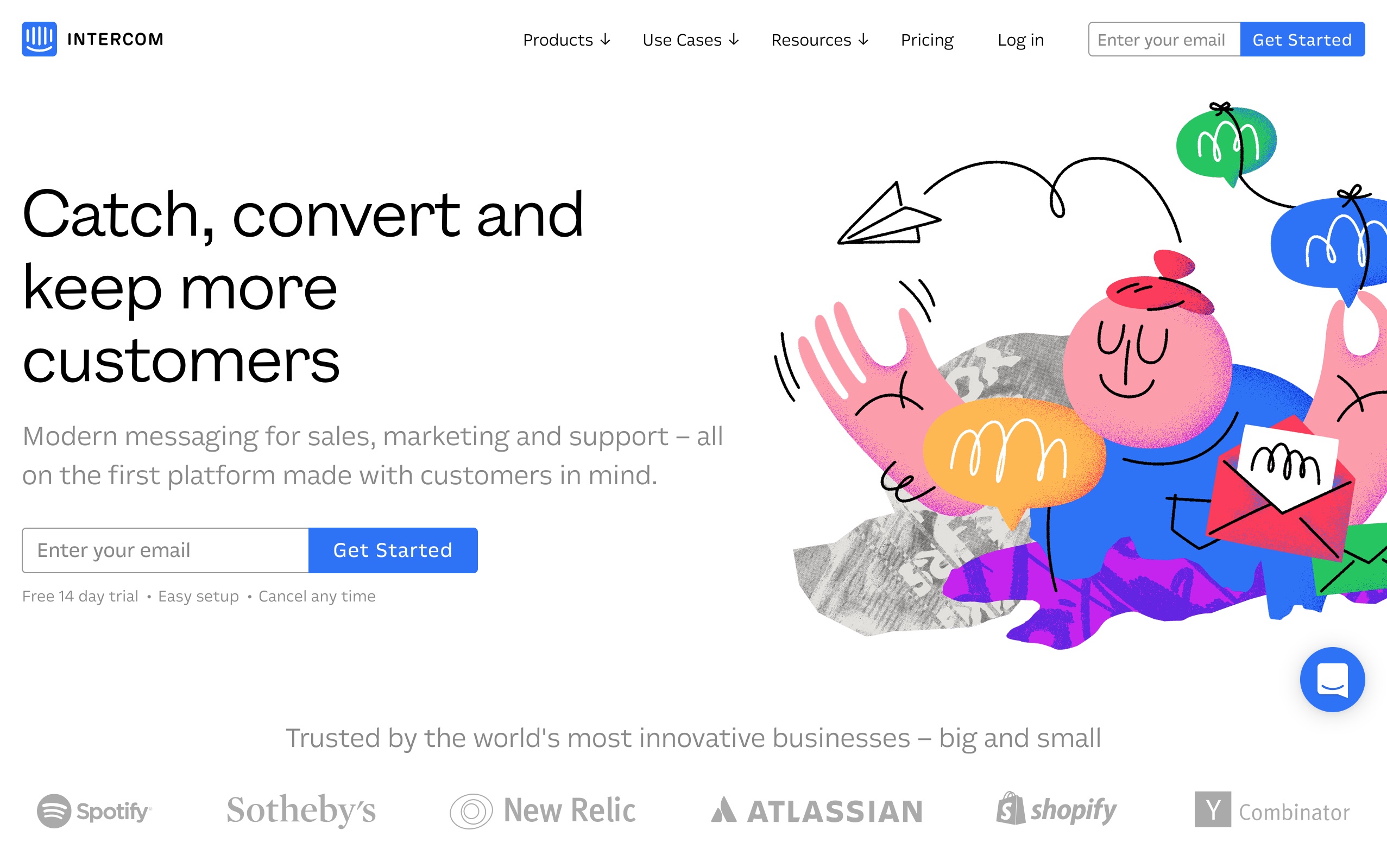
Abstract illustrations on Intercom's newly redesigned website

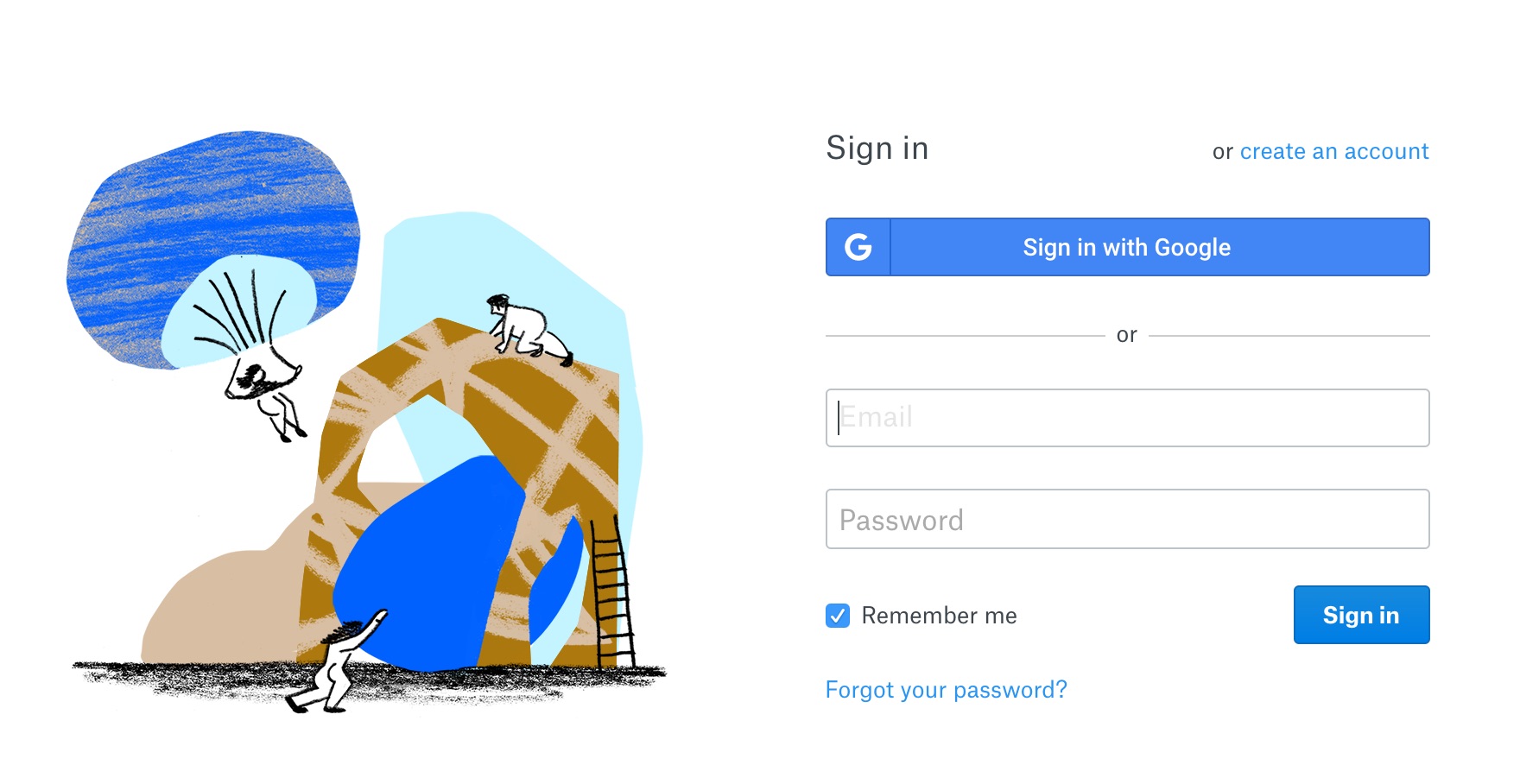
Abstract illustrations used by Dropbox as part of their recent rebrand
What Abstract Illustrations Look Like
What makes abstract images so intriguing - and powerful? The key lies in the way these images can express highly complex ideas and emotions in just a few lines or shapes. Abstract illustrations can also become a blank slate so that any viewer can project themselves into a scene. It's a radical departure from the concrete imagery of photographs and videos, which usually aim to represent the subject as accurately and specifically as possible.
Though there's no denying the power of a photograph to capture moments that evoke emotions ranging from joy to outrage, sometimes an abstract image can do the same, using color, shape, and form to suggest a particular mood. By combining multiple elements in the same image, a designer can use abstract illustration techniques more effectively than photography to tell visual stories and capture the essence of a brand's image.
A company's new website for hiking gear might feature a stunning photograph of a young man against the backdrop of a mountain sunset. The image captures the essentials of the company's brand, but the young man also becomes the "face" of that brand, so definite that people who don't look like him might not be able to identify with the company's products and the lifestyle they represent. Abstract images do just the opposite. A simple line drawing that represents everyone can make it easy for viewers to see themselves in the scene.
Inspiration Springs From Many Sources
The new trend toward abstraction and illustration in web design harkens back to the styles and design techniques of years past, mixing and matching them in new ways to create sites that are creative, expressive, and more interactive than ever before. Here's a look at some of the art movements and trends of yesterday that inspire today's most innovative web designers.
Cubism
In the early years of the 20th century, the world of art saw a seismic shift away from realistic, representational art that was often so detailed that it could rival today's photography. Led by Pablo Picasso, a small group of artists in Paris began to experiment with breaking subjects down into essential parts to reveal their essence from a completely new perspective.
The movement they pioneered, called Cubism, was a decisive step away from the almost photographic realism of old. In its most extreme form, Cubist art was completely non-representational, relying on arrangements of shape, line, and color to convey meaning. In today's world of web design, Cubism's influence is felt in combinations of shapes, forms, and colors that aim to convey moods and concepts, rather than accurate depictions of "real life."
Memphis Design
What do you get when a group of Italian designers looking for new ideas happens to listen to Bob Dylan's song "Stuck Inside of Mobile With the Memphis Blues Again?" Memphis Design, of course - a rebellious, exuberant blend of Art Deco, Pop Art and the kitsch of 1950s advertising campaigns.
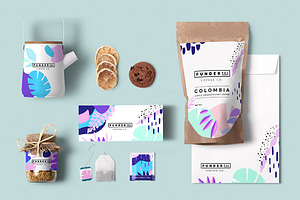
Memphis Design began with furniture, inspiring playful, curvy, colorful designs that suggested grown-up versions of children's toys. But the style also made its way into the world of art and graphic design. Today, the Memphis aesthetic creates dynamic websites characterized by whimsical combinations of geometric shapes, pastels, and patterns.
1980s Color Palettes
Color can reflect the mood of a generation or an era. According to Pantone, the company behind the Pantone Matching System that standardizes colors across the printing industry, the 1980s were an upbeat, prosperous time that was reflected in that decade's popular palette of vibrant, saturated colors.
These 1980s colors play a leading role in today's abstract-inspired web design, combining with a variety of illustration styles, geometric shapes, and patterns to create eye-catching, interactive sites with a thoroughly modern feel.
Mid-Century Illustration Techniques
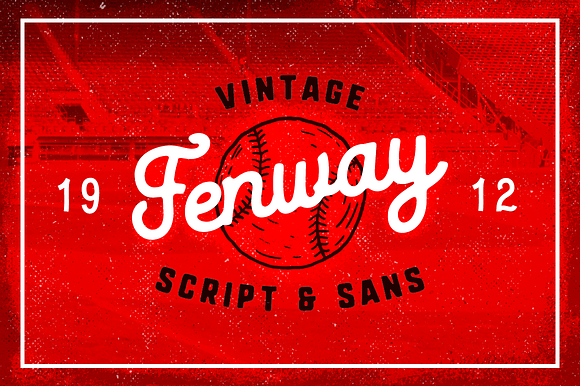
The bold, brushy illustration techniques used in commercial art and advertising of the 1950s and 1960s are also a hallmark of modern abstract illustration in web design. Mid-Century illustration for web design features strong lines, retro script fonts, and pen and ink shading effects along with abstract elements such as basic shapes and lines. Combined with the eye-popping color palettes of Memphis Design and the bright Pantone colors of years past, these "vintage" techniques can create visually stunning, interactive sites.
The Past Inspires the Future of Web Design
Abstract illustration is one of the top trends in web design for 2018 and beyond. Borrowing from influences as varied as turn-of-the-century Cubist art, Mid-Century advertising style, and the bright colors of a decade long past, this eclectic style opens up new ways of viewing and thinking that exist outside the limitations of representational art and photographs.
Versatile and flexible, today's abstract illustration trend draws inspiration from the past to create the future of web design. Check out some of the most representative abstract illustrations on Creative Market and give this trend a try.